サポートについて
納品までの流れやお支払いについて等お客様から頂いたご質問をまとめています。お客様がご満足頂けるようサポート致します。
ワサビ SDGs宣言

ワサビは2007年の創業以来、地球に生きる一員としての自覚を持ち起業活動に取り組んできました。
今後も、社会問題などに対して弊社でできることを積極的に努めていきたいと思っております。
メンバーシップ登録

グラフィックデザイン、ウェブデザインで、わからないことやご不安なことなどは、お気軽にご相談・お問い合わせください。
メンバーシップ登録をして頂くことにより会員価格でのご対応が可能です。
メンバーシップ登録は無料です。
私たちからのお願い

私たちは、「企業だけが、雇用を創出し、地球から貧困をなくす為にビジネスをする」を理念として、美しいデザインだけでなく、わかりやすいデザイン、使いやすいシステムを考え、ウェブサイト制作やグラフィックデザインを提供しています。
わからないことやご不安なことなどは、お気軽にご相談・お問い合わせください。
スピードこそが、最高のサービスという考えのもと早急にご対応させてただきます。
土日祝、年末年始を問わず可能な限り早く返信いたします。
フォームに興味がある資料を入力頂き送信することで下記資料をダウンロードが可能です。
・会社案内
・サービス紹介パンフレット
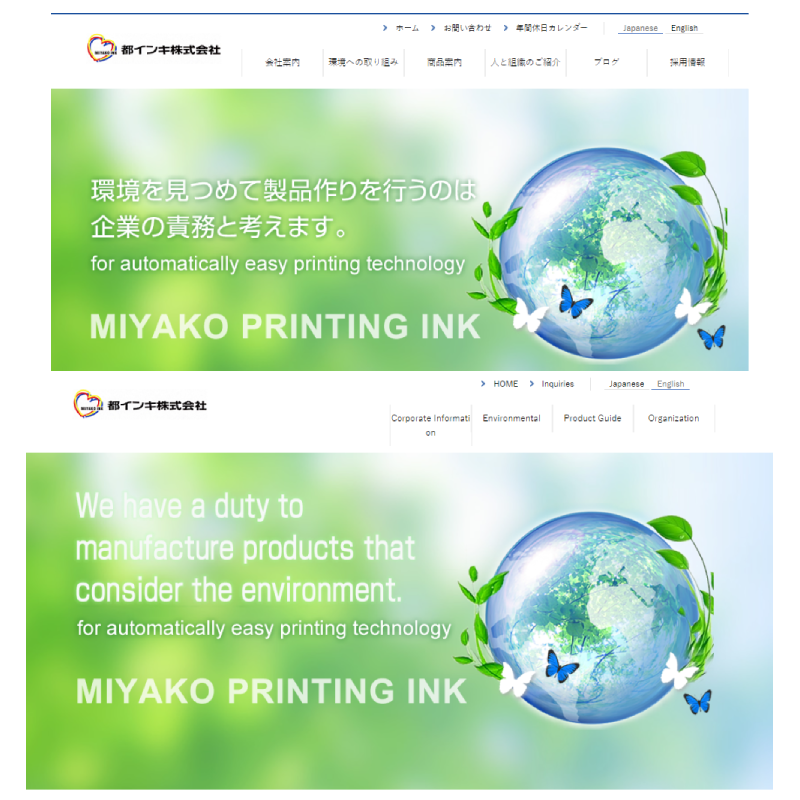
・制作実績